How To Put Picture On Transparent Background
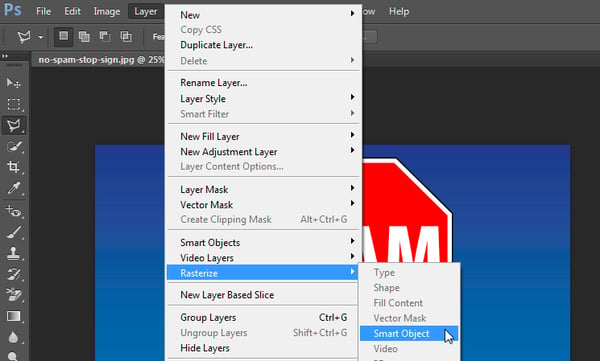
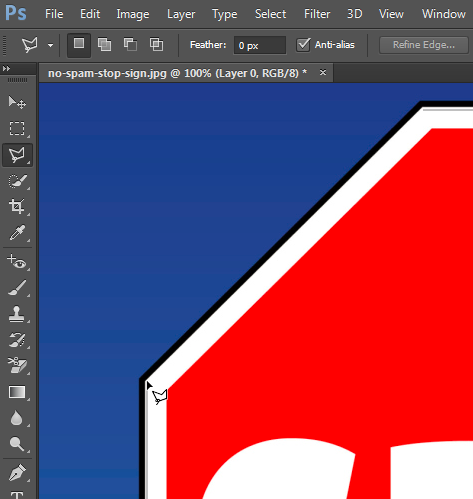
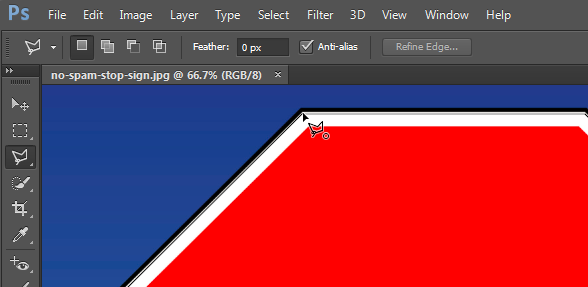
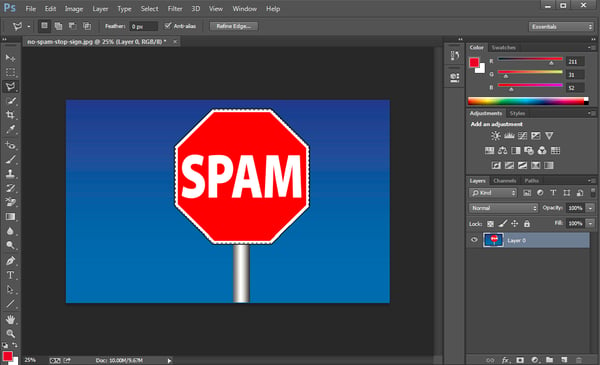
You know what ane of my biggest design pet peeves is? When I'yard designing something, simply there's an unwanted groundwork on the image I'k editing. In this article, you'll acquire how to remove a photograph background birthday, or make it transparent and then the paradigm assumes the look of whatsoever other background you put behind it. Consider the above characteristic epitome. The image to the left would be so much more than useful to my call-to-action, SlideShare presentation, blog mail, or ebook if I could just remove that pesky background so information technology looked similar the epitome on the right. Or maybe you've downloaded another one of our collections of free stock photos that could also utilize a transparent background. Luckily, there is something you tin can do about information technology. Using either Photoshop or PowerPoint, you can easily remove the background of your photo or image in no time. And I'yard going to show you exactly how to exercise it. First, grab an paradigm to do with. Y'all tin can download one from our latest collection of royalty-free stock photo here ... Got an prototype whose background you want to remove? Keen -- let's get started. Considering some of you may non have Photoshop at your disposal, let's kickoff with instructions for PowerPoint. You tin besides jump downwards to the instructions for Photoshop here. Go along in mind that you'll need to be using Office 2010 or later, and because PowerPoint isn't as sophisticated as Photoshop, information technology may not piece of work for some of the more difficult images. But if you don't have admission to Photoshop, this could be just what you need. Images with white/solid backgrounds or those that accept loftier contrast with the foreground are the easiest to manipulate in PowerPoint. Meet how information technology's cutting off office of the girl'southward torso and cape above? Commencement, elevate the box around the epitome so it includes the entire surface area of the prototype you want to keep. Proceed in mind that the areas highlighted in purple will ultimately be removed. Using your cursor, however, you can be even more than precise well-nigh what you desire eliminated. Hover over both the purple background and the subject in your picture -- you'll see your cursor produce either a plus sign or a minus sign. The minus sign, when hovering over your subject, allows y'all to mark areas to remove -- simply click on any boosted areas you would similar to remove. If there are purple areas you actually want to keep, hover over any majestic spot and click to mark areas to keep -- they will feature a plus sign. To get a closer look at the areas yous want to select, zoom in on your epitome. Beneath, you'll see small-scale minus signs surrounding areas of the girl's pilus -- I clicked on these spots where I thought PowerPoint might go dislocated as to which parts of the background between strands of pilus should go or stay. PowerPoint could see these strands of hair as the border of the girl, and non remove the background between this hair and the rest of her head. In this blazon of case, these minus signs can help you. If you happen to mistakenly include or exclude something, merely click on the plus or minus sign that covers the area, and information technology will disappear. Last but not to the lowest degree, save the prototype every bit a PNG file to preserve its transparent background. Considering Photoshop is much more than sophisticated than PowerPoint, there are a few different methods you tin utilize to make a background transparent. Each is good for a unlike kind of epitome. Click the links below to jump to the tutorial for each method: Let's say I want to remove the blue background (as well equally the pole) from this "end spam" paradigm. Considering this prototype is made upwardly entirely of directly edges, this method of background removal is perfect. Here's how to brand that blue background (and the silver pole) transparent. The first thing you'll want to practise subsequently yous drag and drop your image into Photoshop is catechumen it into a "Smart Object," and and so rasterize it. Here'southward how: Next, click on the Layer dropdown once again, merely this fourth dimension, highlight Rasterize , and so click Smart Object . Now yous're prepare to catechumen that pesky background into a transparent 1. Yous can zoom in and out by clicking the View dropdown and choosing Zoom In or Zoom Out, or using the keyboard shortcuts as indicated. The Polygonal Lasso Tool looks like this: In one case selected, click on a starting point, and trace the part of the epitome you want to keep using a serial of clicks from indicate to bespeak. I adopt to go rid of the blackness edge on the stop sign, so I'm tracing the sign only within the outer edge of the white border. One time you've fabricated it all the way around your image, connect your line to the beginning signal y'all started with. You'll know it's connected when your cursor includes a little circle, as shown below. Once you connect your line to your first point, a flashing dashed line will class around your prototype, similar then ... Do this by clicking the Select dropdown in the top menu, and clicking Inverse. This will highlight the entire background yous want to make transparent. Hitting Delete on your keyboard, and the background volition turn into a checkered filigree like you lot see below. This is how you lot'll know your background is at present transparent. This will ensure your background transparency stays in tact. Okay, now allow'due south say your image isn't as directly-edged equally the image in the example higher up, and it's got some bend to it, similar the paradigm beneath. Here, you'll desire to employ the Quick Selection Tool. Only like we did with the Polygonal Lasso method, the first matter you'll want to practice after you elevate and drop your image into Photoshop is convert it into a "Smart Object," and then rasterize it: The Quick Pick Tool is right below the Polygonal Lasso Tool, and information technology looks like this: This tool takes some getting used to, only in one case yous get the hang of it, it's i of the fastest and easiest ways to remove the background from a photo. Commencement clicking effectually on the background to highlight the parts you desire to remove. Accommodate the size of the pick tool accordingly. I recommend starting with a larger size, since that will allow you to select larger sections of your groundwork at a fourth dimension, speeding up the process. Repeat this process until the entire background of the image is selected: Oops! Let'southward say you notice role of the prototype y'all desire to keep is getting highlighted along with the background, like y'all run across in the screenshot below. Accept no fear -- you can decrease parts of the image that accidentally get highlighted: Showtime, click on the Subtract From Pick button in the toolbar at the top. (Alternatively, you tin concord downwardly alt while you lot click on a PC, or selection while you click on a Mac.) This is also something that may have some getting used to, but the fob is to position your cursor right along the inner edges of the part of the image you want to proceed. Y'all may desire to adjust the size of your Quick Selection tool for some of the finer details. And then click so the incorrectly highlighted section gets detracted. Finally, click Delete on your keyboard to make the background transparent. This will preserve the transparency of your background. Pro Tip: Sometimes using the Quick Option Tool results in jagged edges, especially on parts of the image where the edge should be a straight line. This tends to happen most on low-resolution images. If it happens to you, try smoothing out the jagged edges using the Polygonal Lasso method subsequently get-go removing the groundwork with the Quick Selection Tool. There'due south a third method you can fall back on if the offset two methods but aren't cutting information technology. This is smashing for images that demand a little chip more precision, although to be honest, the first two methods usually do the trick for me. The in one case this method comes in handy for me is when I need to clean up some of the edges of images whose backgrounds were removed via the first ii methods. For example, I used the Polygonal Lasso Tool in Photoshop to remove the background of the shark male child image at the very top of this article, but I cleaned upwardly the spaces in between his fingers (which needed a fiddling fleck more precision) using the Castor Method. Merely like the first two methods, the first matter you demand to practise after you drag and drop your image into Photoshop is convert it into a "Smart Object," then rasterize it: The Brush Tool is right below the Red Eye Tool, and it looks like this: Correct below the top carte du jour, alter the Mode to Clear. Then click the drop-downward arrow adjacent to the brush size box, and modify the Hardness to 100%. This will substantially transform your Brush Tool into an eraser. Erase your background past clicking and dragging. Adjust the size of your Brush Tool and zoom in on your paradigm for more fine-tuned precision. Once you have your epitome the mode y'all want information technology, save it as a PNG. This volition preserve the transparency of your background. That's it! Hopefully epitome background removal is now much easier for you using at least one of these methods. 
How to Make a Flick Background Transparent in PowerPoint
How to Remove a Photo Background in PowerPoint
one. Insert the image into PowerPoint.

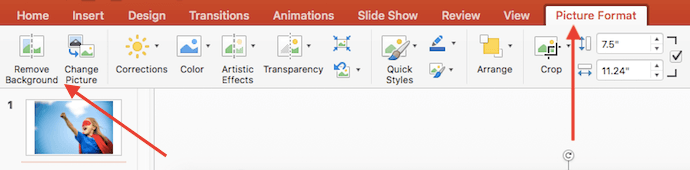
ii. Beginning, click on your image. Then, under 'Picture Format' on a Mac (or 'File' on a PC) in your toolbar, choose 'Remove Background.'

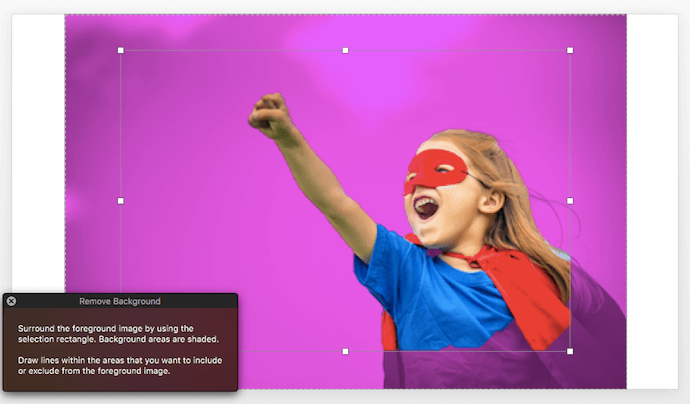
iii. PowerPoint volition automatically try to remove the background, simply information technology might not get it just right.

4. Using the options in the toolbar, click to mark areas you want to keep or remove from the terminal cropped paradigm.

5. Click somewhere outside of the prototype when you're finished.

How to Make a Background Transparent in Photoshop
The Polygonal Lasso Method: For Images With Straight Edges

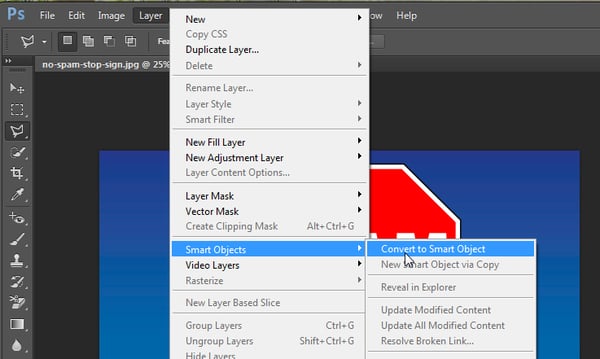
i. Go your image set up in Photoshop.


2. Zoom in on your paradigm so you can exist more precise with your background removal.
3. Select the Polygonal Lasso Tool from the toolbar on the left.
![]()

4. Connect the line with your starting point.


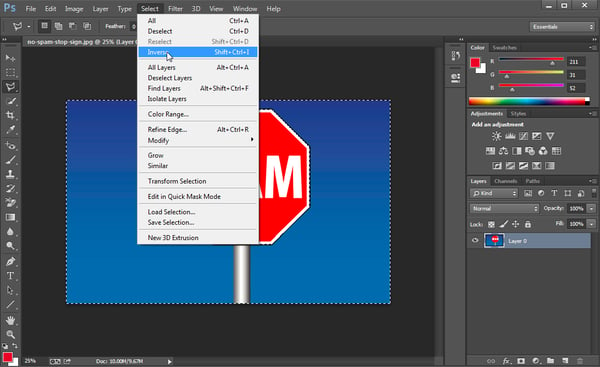
5. Select the background you want to delete.

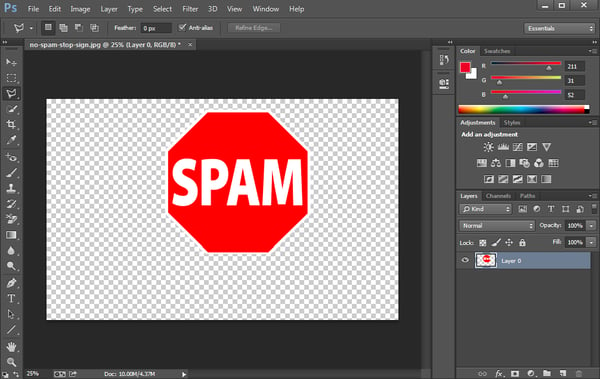
half dozen. Delete the background.

7. Save your image equally a PNG file.
The Quick Selection Method: For Images With Circular or Wavy Edges

one. Get your epitome set up in Photoshop.
2. Choose the Quick Selection Tool from the toolbar on the left.
![]()
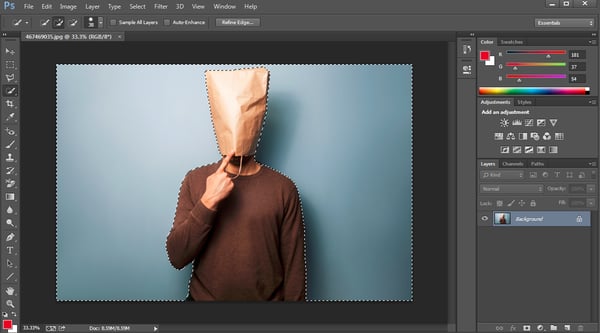
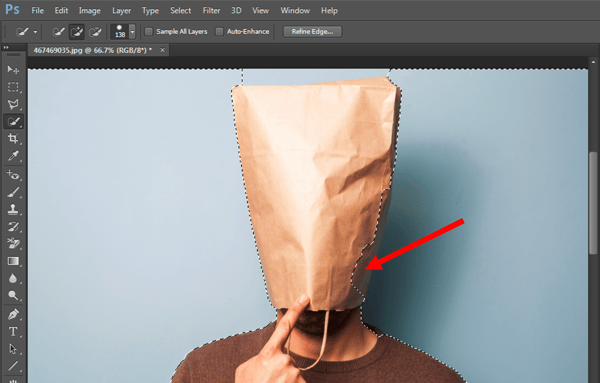
3. Click the background to highlight the part you want to make transparent.



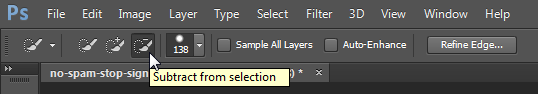
iv. Subtract selections every bit needed.


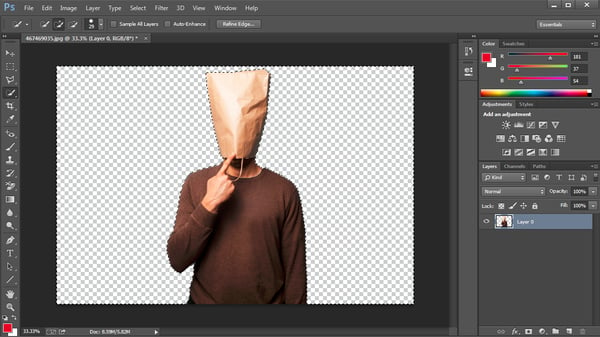
five. Delete the background.

6. Save your image every bit a PNG file.
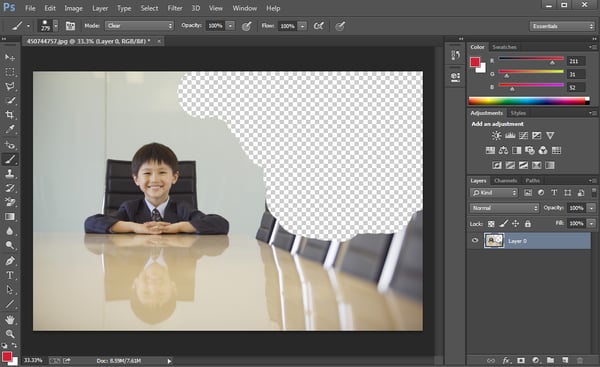
The Brush Method: For Trickier Images
1. Get your image ready in Photoshop.
2. Select the Brush Tool from the toolbar on the left.
![]()
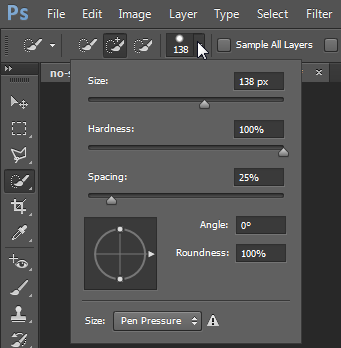
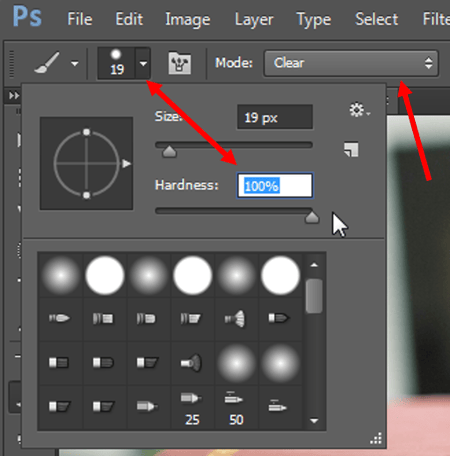
three. Modify the "Style" and "Hardness" of the Castor Tool.

4. Brush abroad the background.

5. Save your prototype as a PNG file.


Originally published Jun 14, 2018 10:26:00 PM, updated June 15 2018
Source: https://blog.hubspot.com/marketing/how-to-remove-background-image-in-powerpoint-design-ht
Posted by: mannpriage.blogspot.com


0 Response to "How To Put Picture On Transparent Background"
Post a Comment